Here app
Building out a concept product from initial idea to final execution.

An app for those who want to get together and socialize-- IRL.
I’m lucky enough to live in a city where I’m surrounded by friends, but it’s not always easy to get together face-to-face. And working remotely has made me even more aware of how much time I spend interacting with my friends through the screen versus in-person.
As a self-initiated project, I challenged myself to design an app that helps solve this problem for people who are like me.
The app I designed is called “Here”, and it does just that. Here makes it easier to broadcast and discover meetups that are happening nearby, so that you can get together with friends or even meet new ones.
UX Research
Before coming up with a name or any of the functionality, I did my research. I did I have loose ideas about how I wanted the app to work, but I didn’t solidify anything until I had a better picture of the sentiment surrounding this topic. Below are some snippets from my research, some organization of my thoughts, and some insights that I pulled from my findings.
UX Design
After collecting the research and insights, I began designing the UX for Here. I started with loose sketches, moved onto some tasks flows and user flows, and finally put together wireframes.
For the purposes of this project, I focused on four key flows: The Onboarding flow, the Create Event flow, the Attend Event flow, and the Connect with Users flow. These flows outline the primary function of the app-- to allow users to broadcast and discover nearby events.
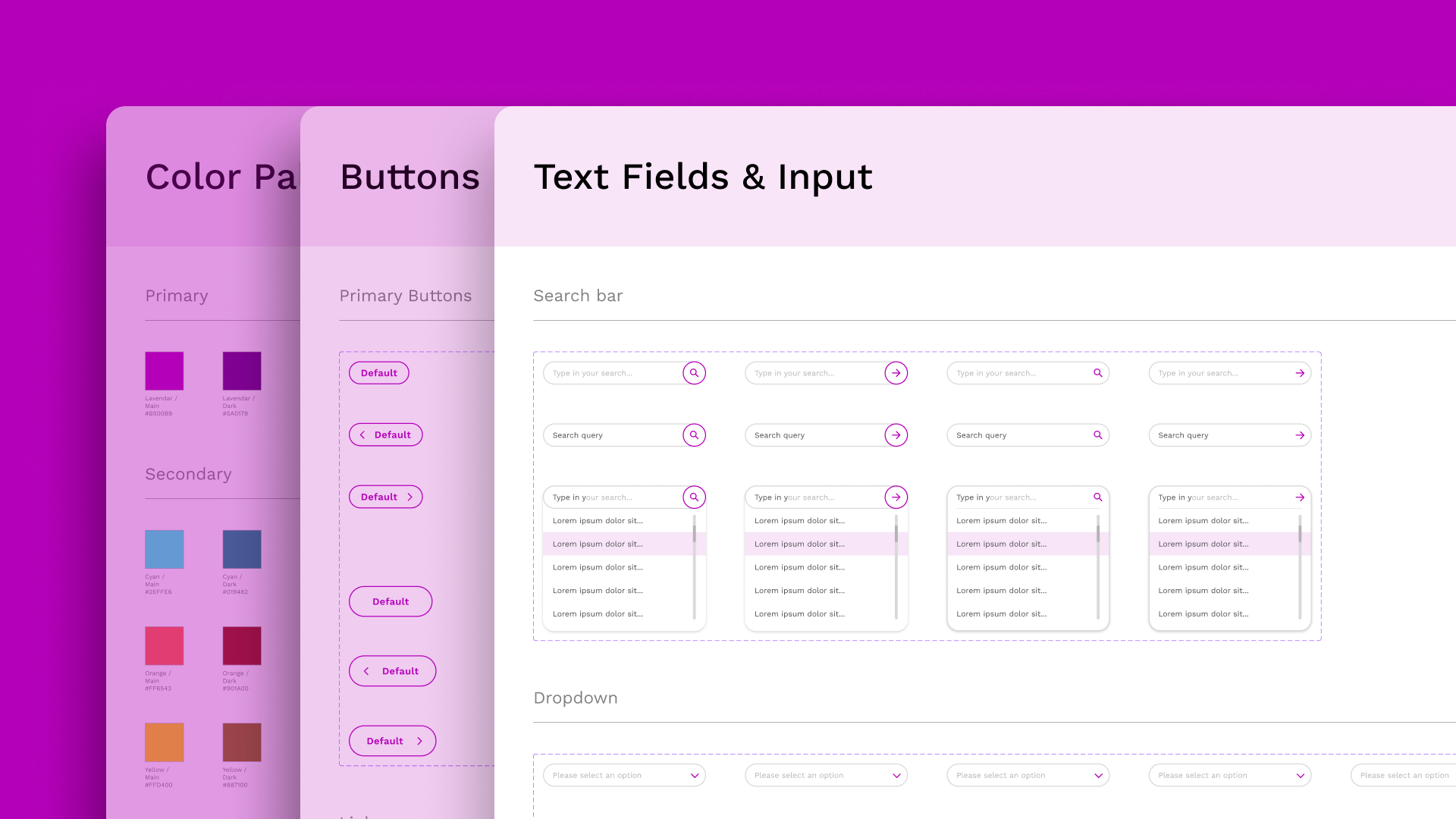
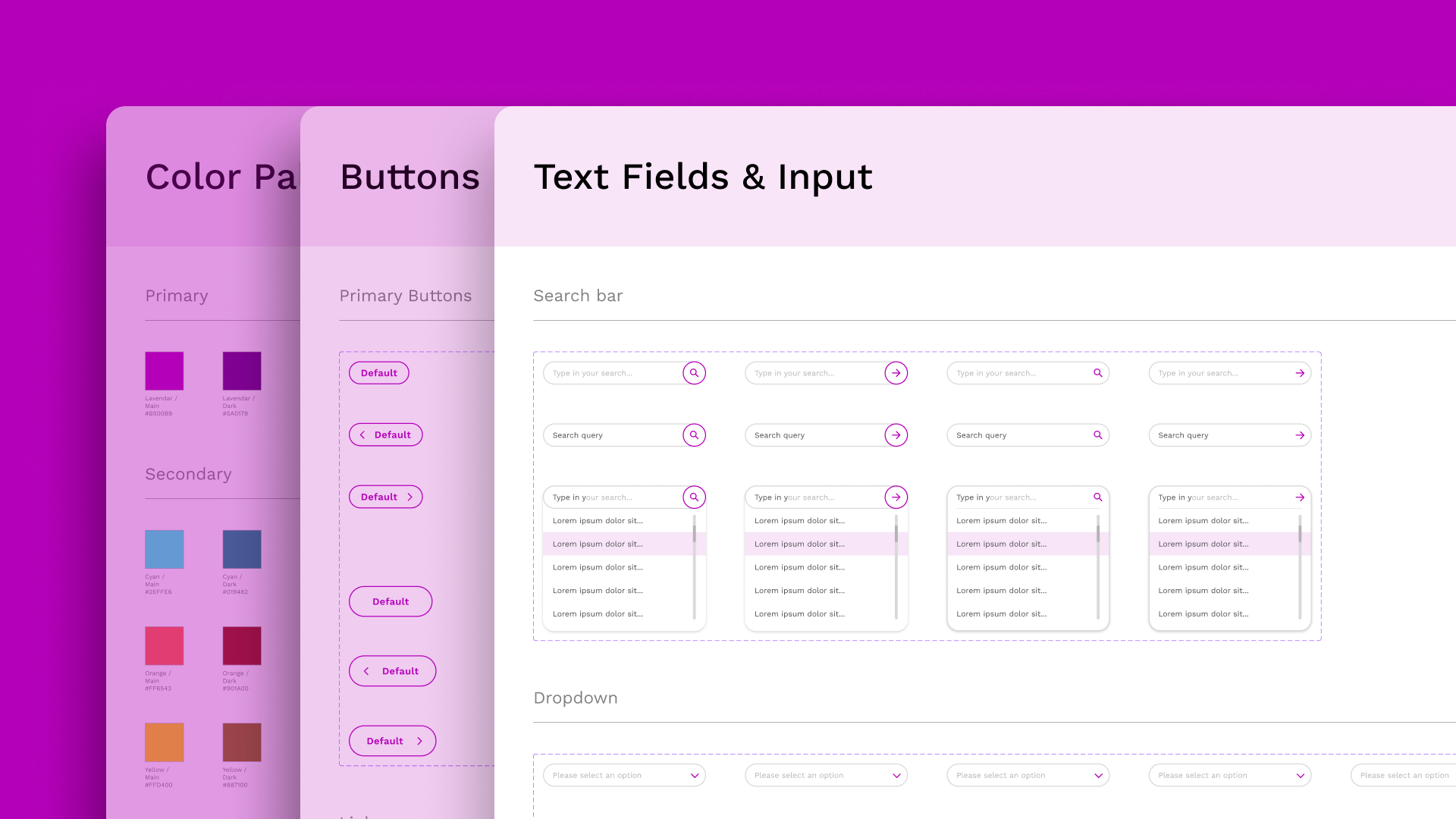
UI Design
After putting together the UX Design, I began working on the design system, starting from the smallest building blocks to the largest functional pieces.
This is still currently in progress, so the screens shown aren’t the entire design system. I will be updating this page as I continue to make progress on the design system and apply that design system to the wireframes and the UI designs.
Progress will be posted here regularly, and by the end of the project the aim is to have designed all of the necessary screens for a working prototype of the Here app.